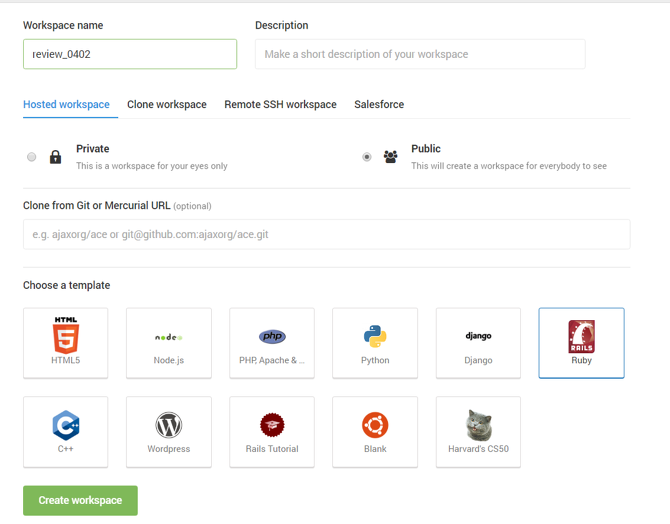
cloud9 을 이용해서 ruby언어를 통해 영화검색 사이트를 만들거에요.처음이신분들도 쉽게 따라올 수 있도록 진행하겠습니다. 먼저 c9을 이용해서 workspace를 만들어줍니다. 언어는 Ruby를 사용합니다! 개발환경을 구축하기 위해 bash창에 아래와 같은 명령어를 입력하여 movie라는 controller를 생성합니다. rails generate controller movie index 그럼 좌측에서 app폴더안에 controllers폴더 안에 views 폴더에서 movie라는 폴더가 생긴것을 확인하실수 있습니다. 그리고 index.html.erb파일을 먼저 작성해보도록 할게요! 그리고 위의 index.html.erb 파일에서 먼저 구조를 잡도록 할게요. 위와 같이 초기 구조를 잡았습니다. 그리고..