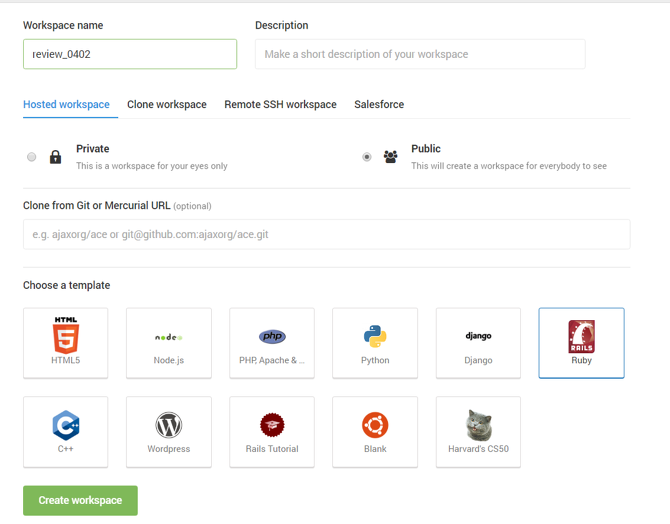
이번 포스팅 부터 진행해볼 Ruby on rails 프로젝트로는 블로그(Blog) 만들기 입니다!물론 다 만들고 실제로 사용하시려면 서버랑 db등도 공부하셔야해요^^..!그래도 시작이 중요하다고 하니까?한번 열심히 만들어 보도록 하겠습니다 :) 이후 추가적으로 기능이 구현될 예정입니다!처음엔 아주 간단하게 틀만 잡을 거에요! 중간중간 코드 사진을 올려드리지만 예전에 찍어놨던 거라 그런지 화질이 많이 깨져요 :'(...글 제일 하단에 실제 코드를 함께 올려 놓으니 참고하세요! 먼저 오늘은, 웹사이트 구성하고 게시물을 올리기 위해model을 만들고 db를 구축하여 제목과 내용을 적어서 해당 제목과 내용이 저장되는 것 까지 확인할거에요. 먼저 Cloud9으로 workspace를 만들어줍니다!(템플릿은 Ruby..